Unbelievable Tips About How To Be Invisible In Css

/* hide vertical scrollbar */.
How to be invisible in css. How do you make a margin invisible in css? The easiest solution to this is to simply use display:block; Css hide text if too long.
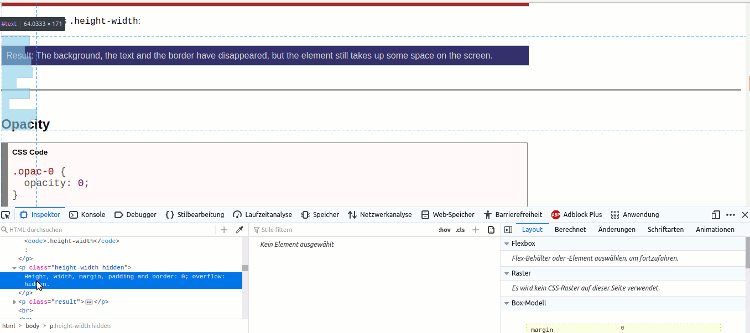
} @keyframes disappear { from { opacity: /* hide horizontal scrollbar */. The invisible parts of css.
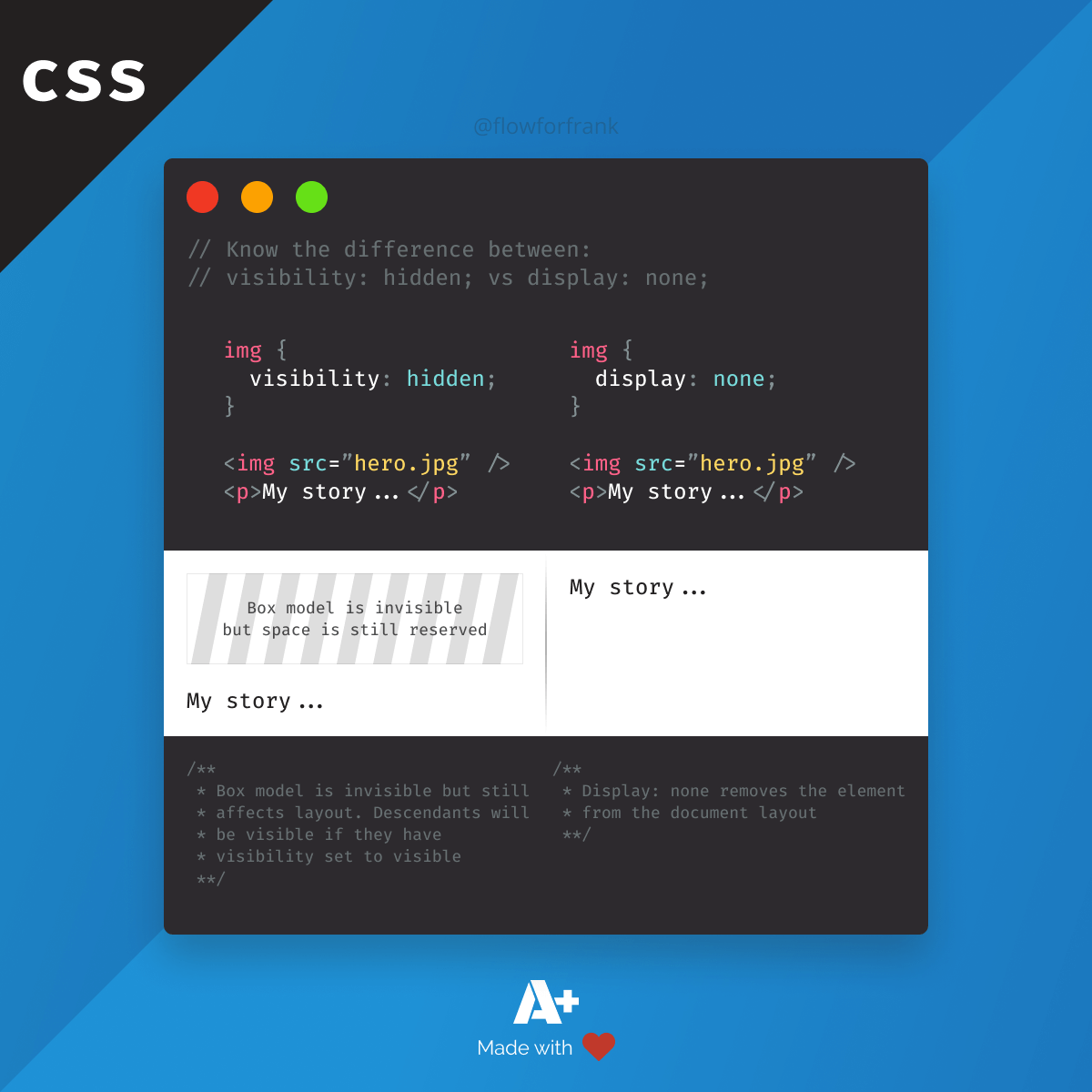
To create an invisible element. Css visibility % display and visibility propery in css; /* keyword values */ visibility:
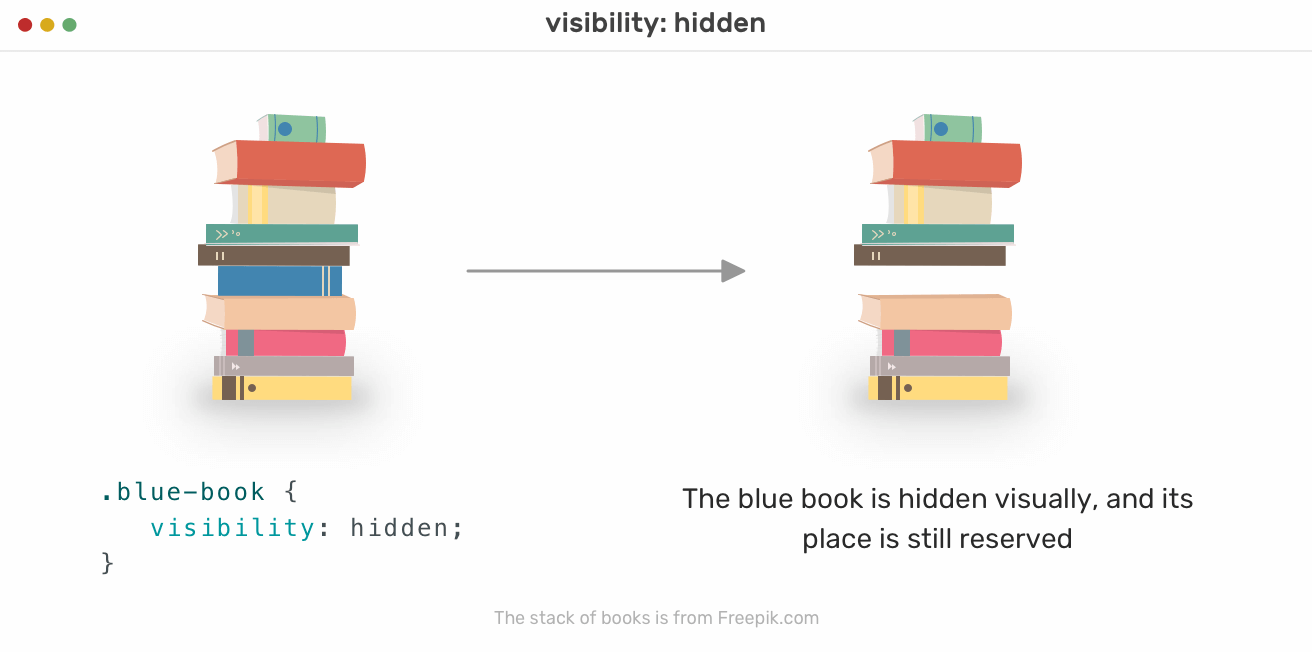
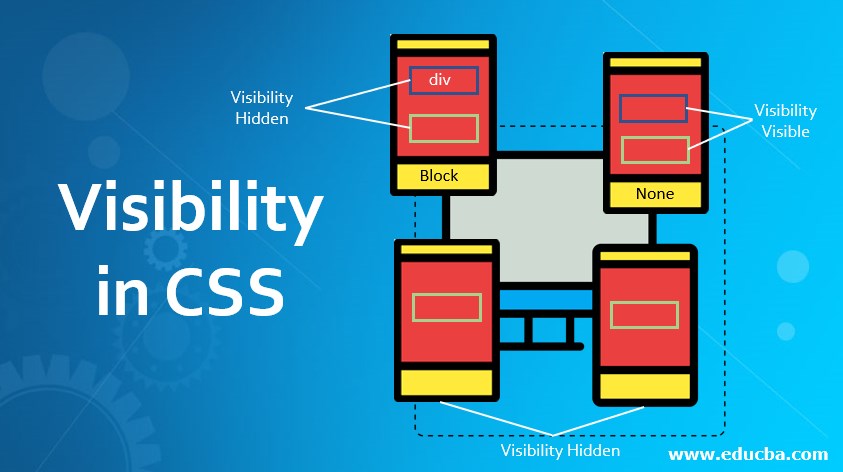
To specify an element to be visible or invisible, the css visibility property is used. Hidden will also remove the. There are many other options.
To turn the image into a block element. It's a very common method for overlays and modals. As you said in question that you need solution for blackberry version below 4.6 and there are very few css properties supported for blackberry version below 4.6 so we can use some sort of.
In this case we want the image to not be transparent when the user hovers over it. A right of passage, i had to write. Explains the box model, cascade, formatting contexts, positioning, stacking and a lot more about how css works.
/* global values */ visibility: Both the invisible and invisible elements take up space on a web page. Floating the image using float:left;