Great Info About How To Build Html Forms

Before you can use the html editor in an asp.net page, you must first add a scriptmanager control to the page.
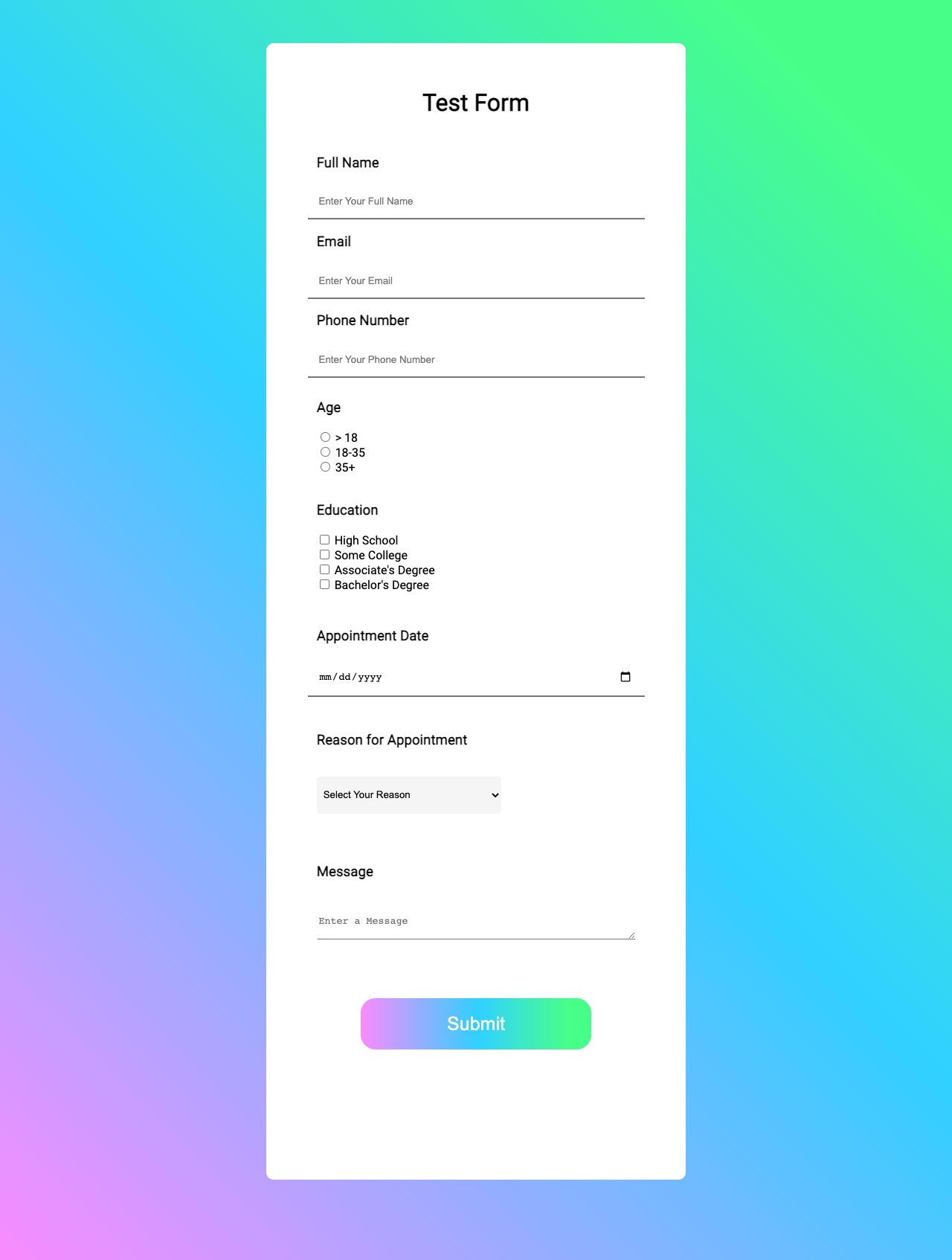
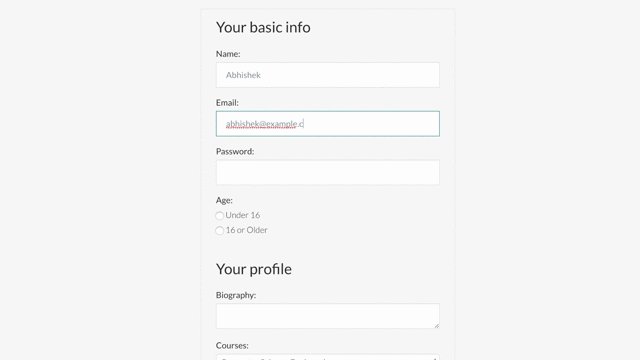
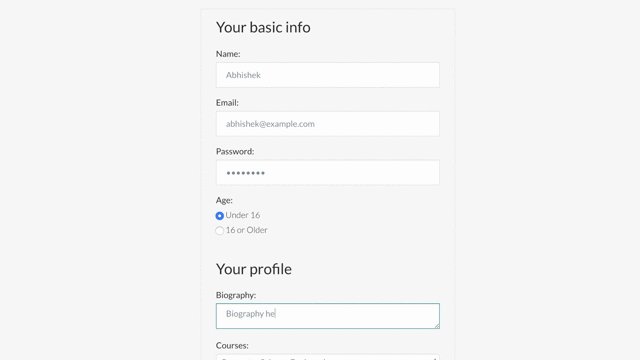
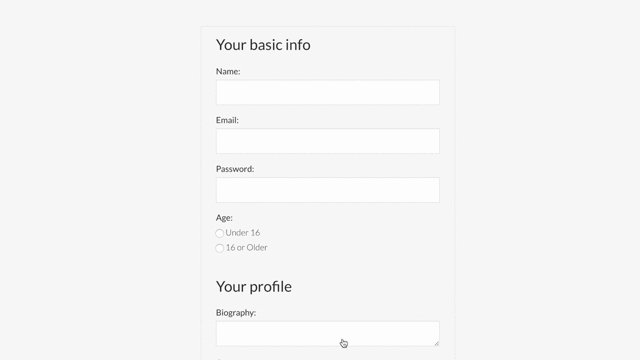
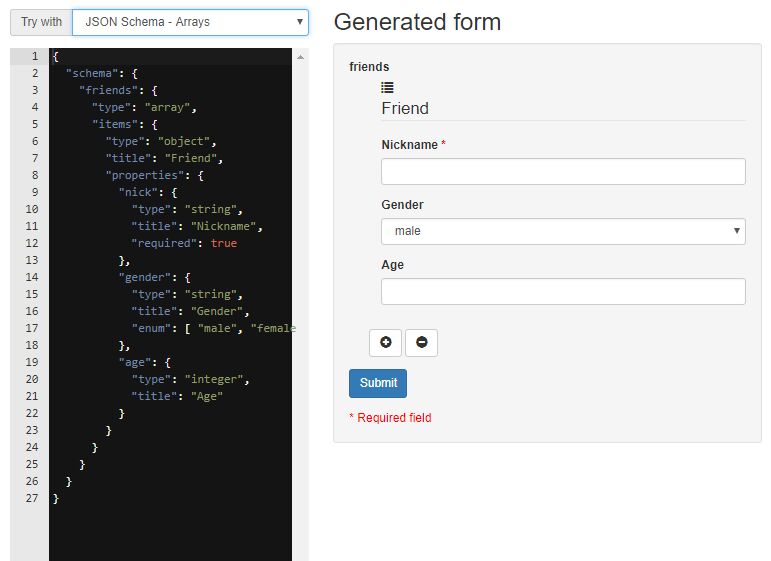
How to build html forms. The <<strong>form</strong>> element is a container for different types of input elements,. Therefore, you enjoy spending a lot of alone time to. In this html forms, you will see how to create html forms.
How to create form in htmlrecorder: The html front end part handles the presentation, that's what you see in your browser, while the backend handles the form submission, like saving the form submission or sending emails. How do you create an html form?
In this example we use the css transition property to animate the width of the search input when it gets focus. You are not fully present in reality. In order to do that, first head over to the “ share ” tab and select the “ embed as iframe ” option.
First, you need to make sure that your hosting provider supports php. The html <<strong>form</strong>> element is used to create an html form for user input: The <<strong>form</strong>> element is a container for different types of input elements,.
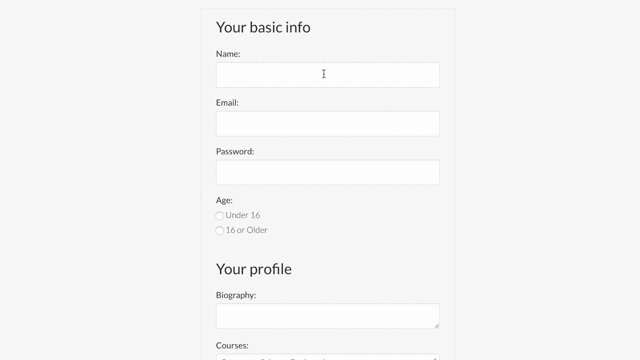
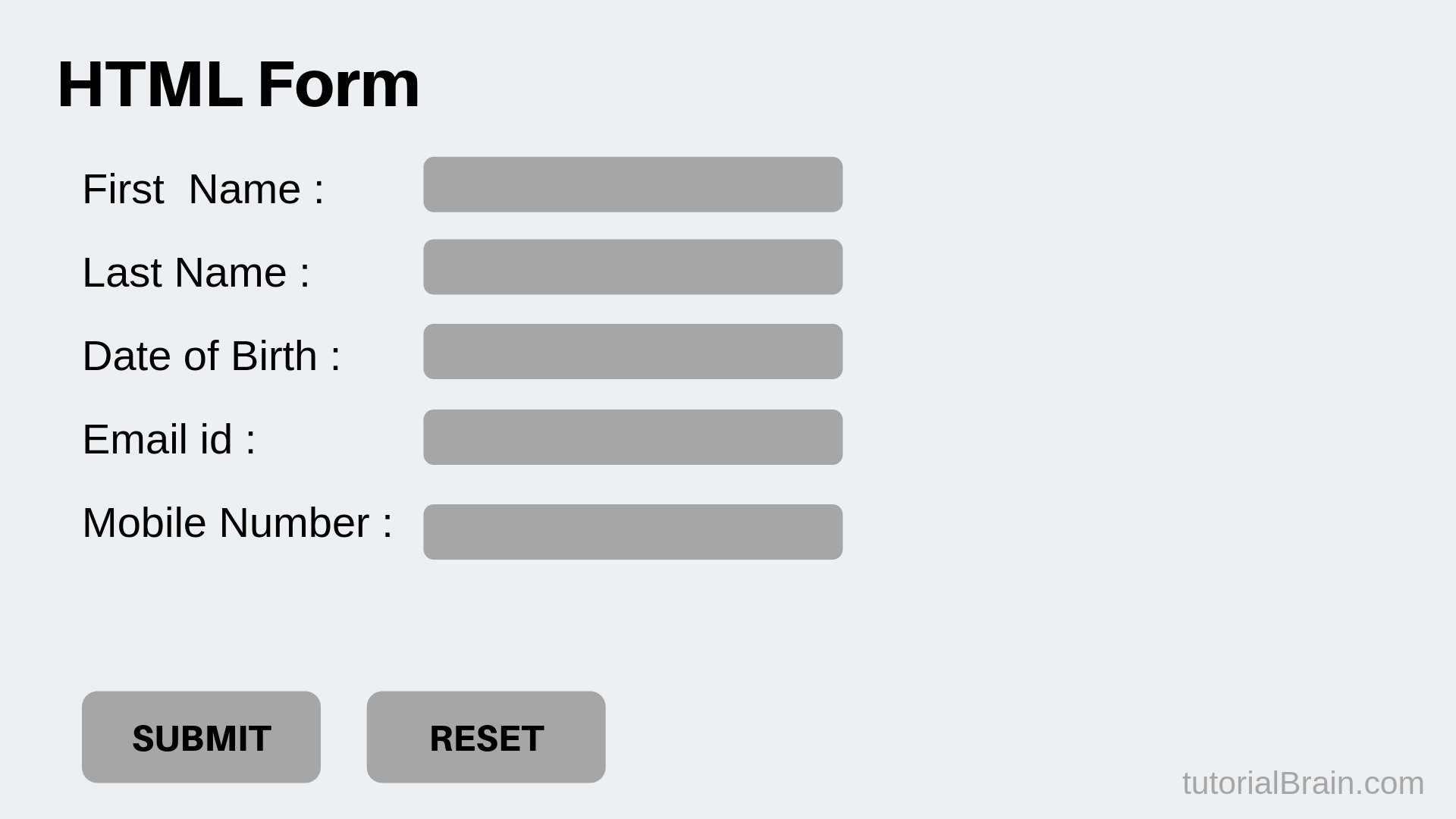
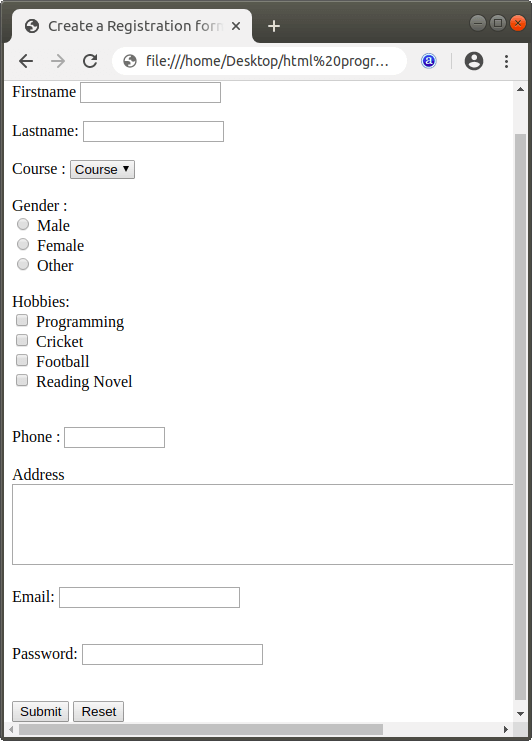
Inside the form element, provide different options to the user like name, email, age, etc. After your page is created and saved, you'll then be able to create the form. There you can adjust the form sizes and preview how it looks on other devices.
The element is used to create an html form for user input. 12 hours agoprocrastination also makes you dissociate and disconnect from a relationship. Javascript also plays a part to perform actions such as input validation, change data in response to user selections, and much more.
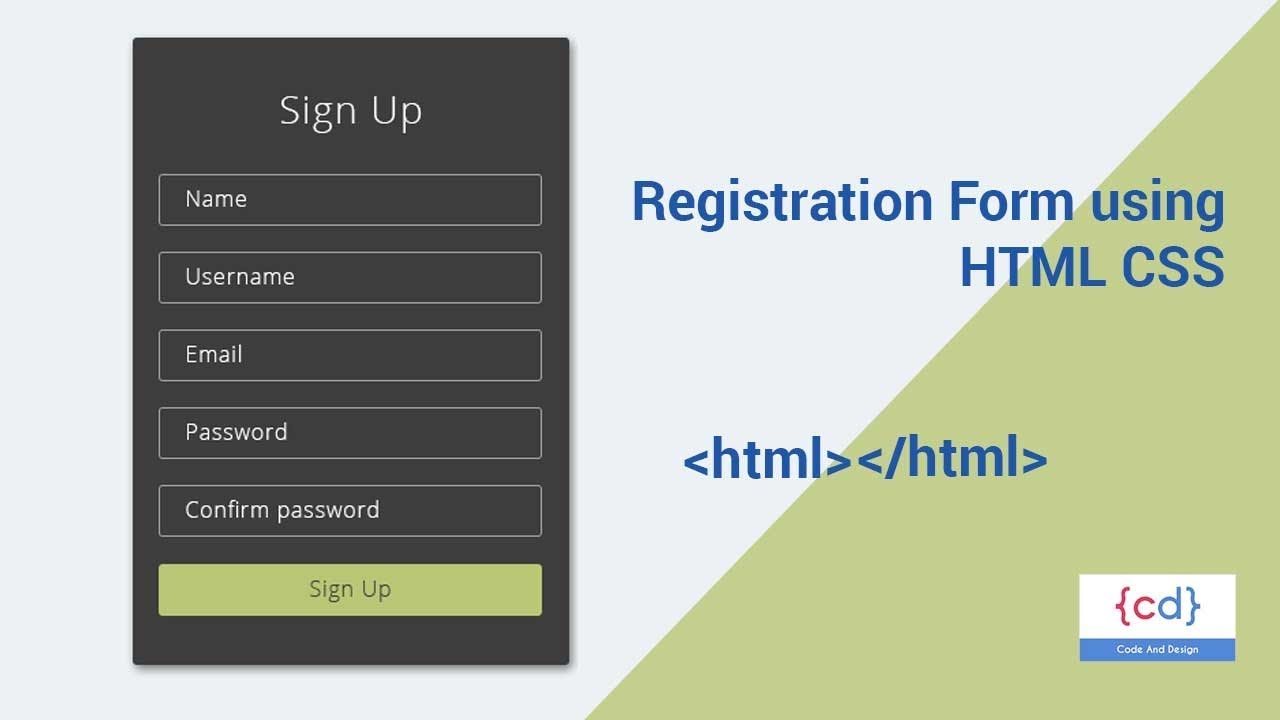
It creates a button just like an input. Teach you how to develop and style websites with html and css. Then, create a new file and type its extension as .php. the full filename should look like contact.php. after you have.
The html <<strong>form</strong>> tag is used to create an html form and it has. The scriptmanager control is located beneath the ajax. The <<strong>form</strong>> tag is used to create an html form.
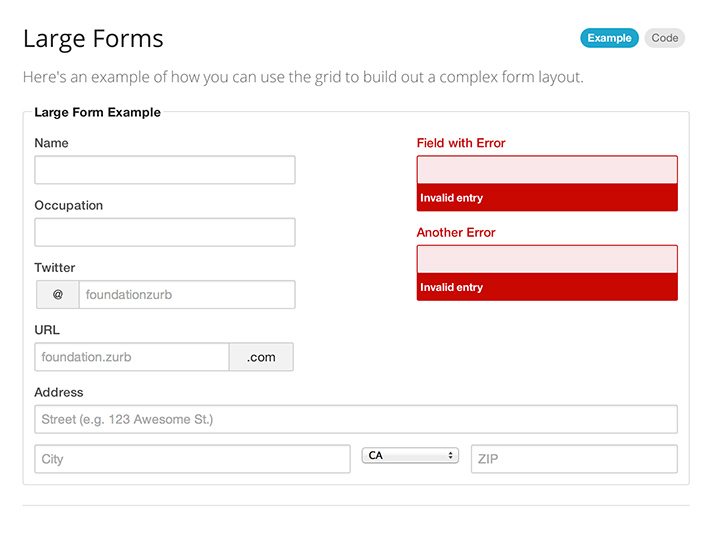
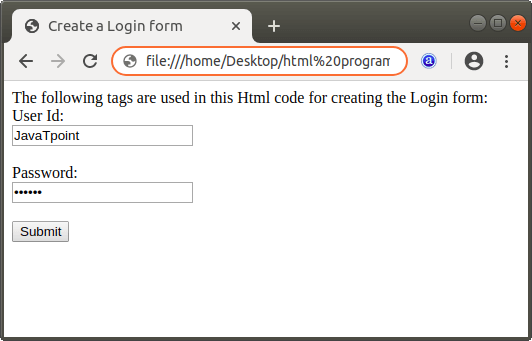
Form.addeventlistener('submit', (event) => { const isvalid = form.checkvalidity() if (!isvalid) { const inputs =. But submit buttons will not work. Here's a simple example of a login form:
The <<strong>form</strong>> element is a container for different types of input elements,. You will learn more about the transition property later, in our css transitions. The html <<strong>form</strong>> element is used to create an html form for user input: