Smart Tips About How To Draw A Line In Css

Covering popular subjects like html, css, javascript, python, sql, java, and many,.
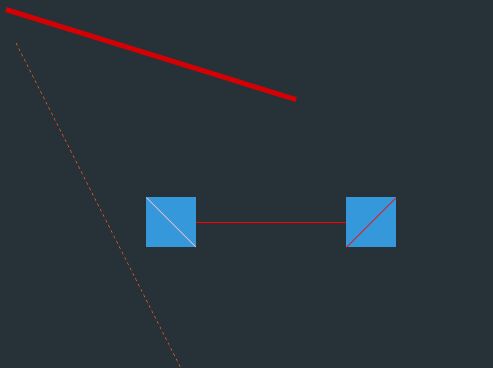
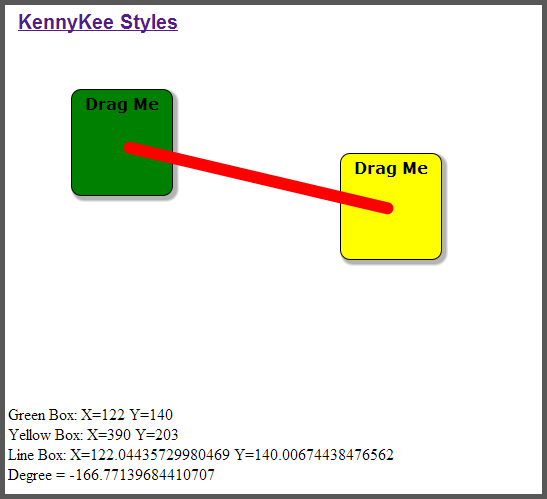
How to draw a line in css. W3schools offers free online tutorials, references and exercises in all the major languages of the web. You can calculate the the angle and distance between points and use css transforms to push the line where you want it. But it's fun just to think about for a few minutes and count a bunch of different ways we could do it.
And what do i mean by a l. If the div has some content inside, this will be the best practice to have a line over or under the div and maintaining the content spacing with the div. The version of line() with four parameters draws the line in 2d.
Covering popular subjects like html, css, javascript, python, sql, java, and many,. The x2 attribute defines the end of the line on the x. I have personally tested the following css on all browsers as far back as ie8, and it works perfectly.
In the above code, the line break will start after achieving a width of 200px. It's a little crude, but i think. W3schools offers free online tutorials, references and exercises in all the major languages of the web.
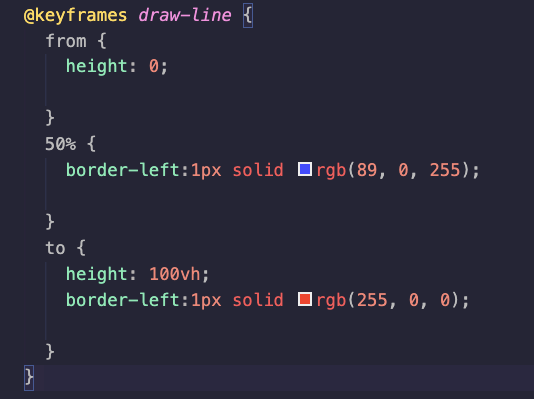
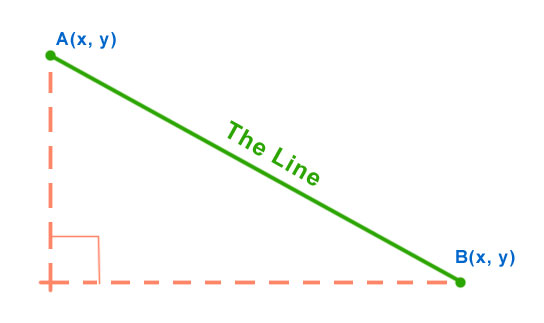
So, to draw a diagonal line in css, we have to simply. How to draw a vertical line in html css A line cannot be filled, therefore the fill() function will not affect the color of a line.